
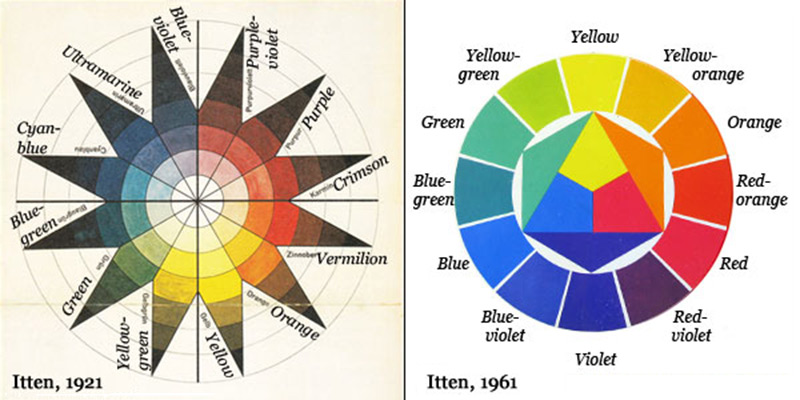
Что такое цветовой круг Иоханнеса Иттена и как пользоваться палитрой цветов
Цветовые решения для сайта - мощный инструмент, который нужно уметь грамотно использовать. Что входит в это понятие? Цветовая гамма, комбинации цветов, подбор цветовой схемы: все что способно активно влиять на пользователя и вызывать неосознанную или осознанную эмоциональную реакцию. Первое впечатление о сайте формируется у пользователя в первые 90 секунд, и оно во многом основано на цвете.








Поиск Написать публикацию. Время на прочтение 6 мин. Из песочницы. Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям.









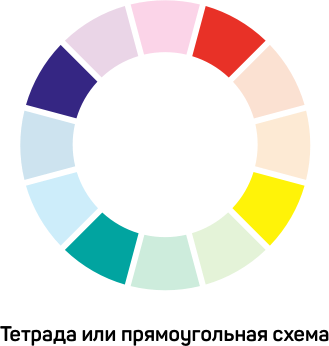
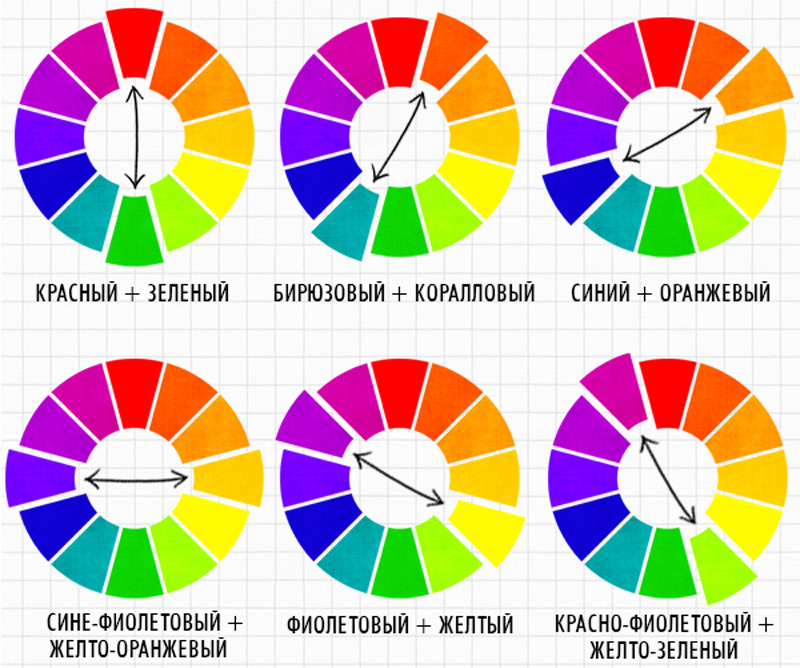
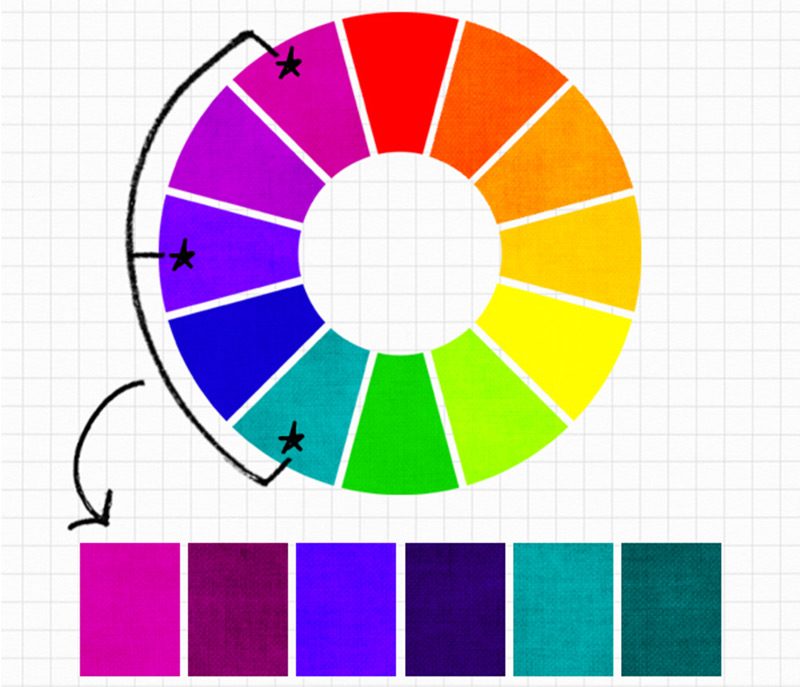
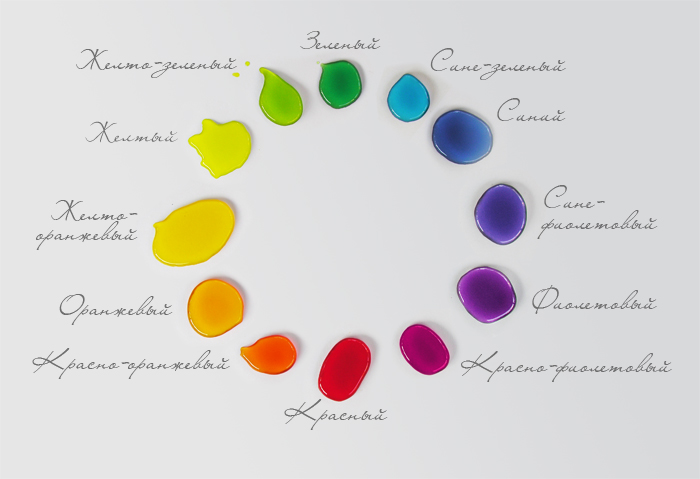
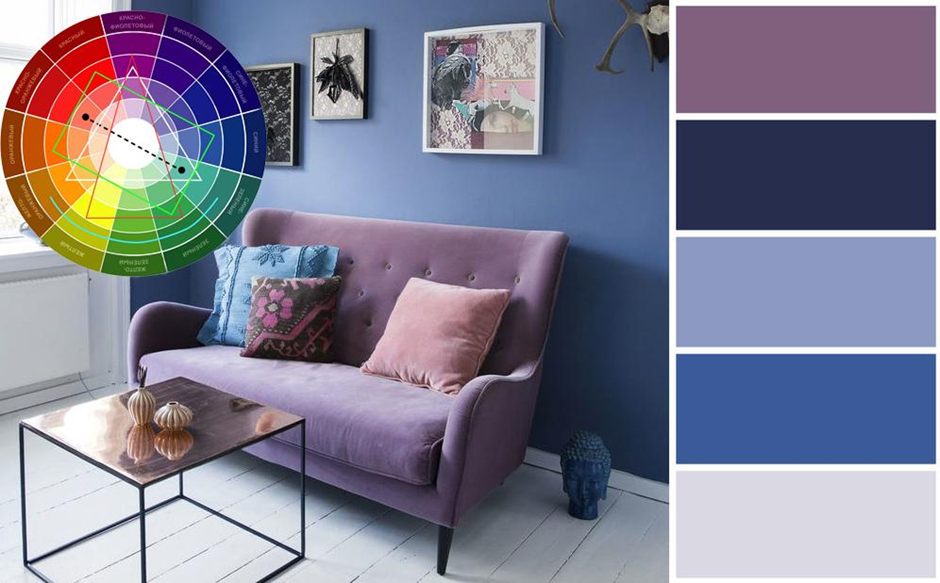
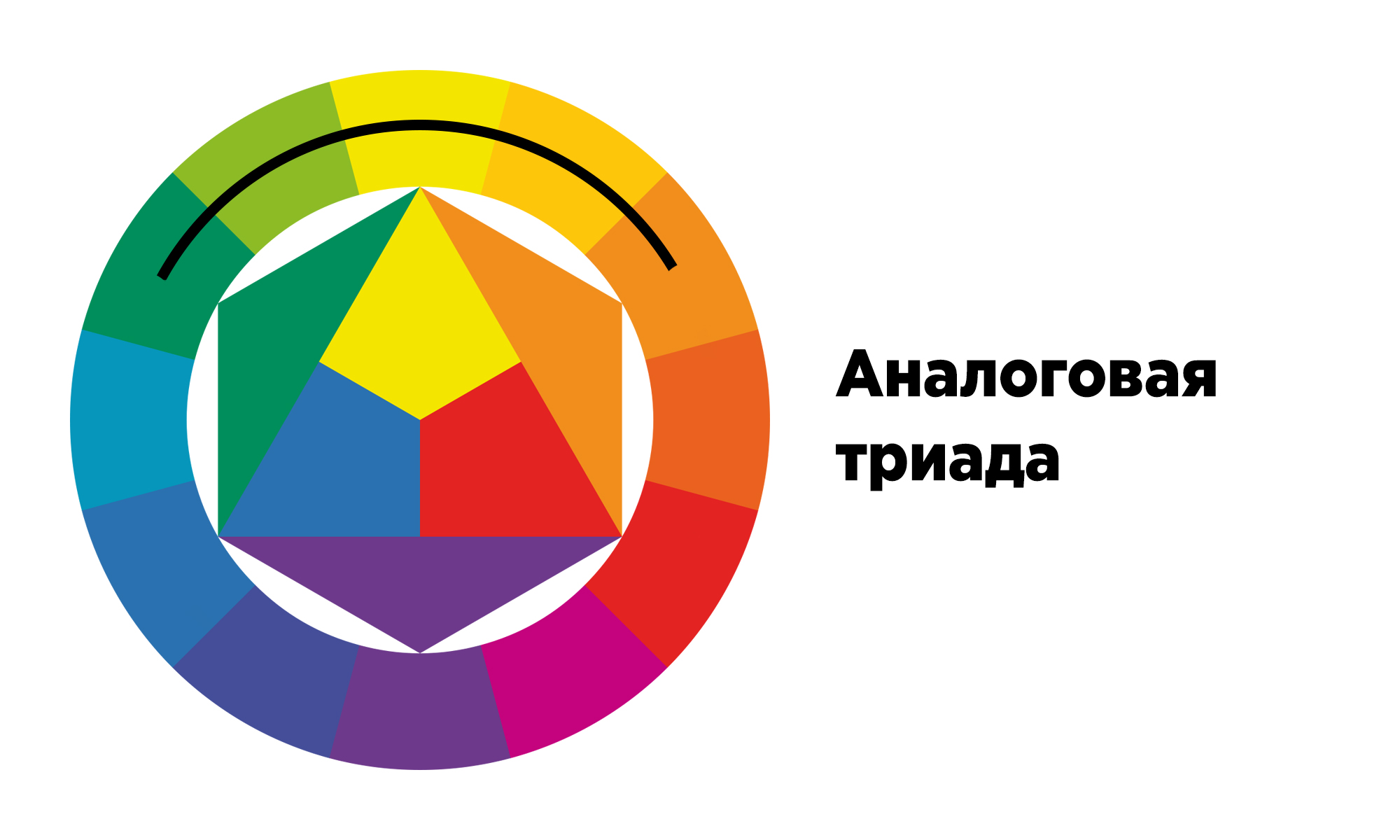
Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта. Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга.






Похожие статьи
- Домашний блинный торт рецепт с фото - Блюда из цветной капусты, рецепты с фото на RussianFood
- Цветок из лент мастер класс фото - Канзаши мастер класс, цветы канзаши, цветок канзаши
- Как сделать цветы из бумаги поэтапно фото для начинающих розы
- Открытка из цветной бумаги фото - 1000 images about Открытки своими руками on Pinterest